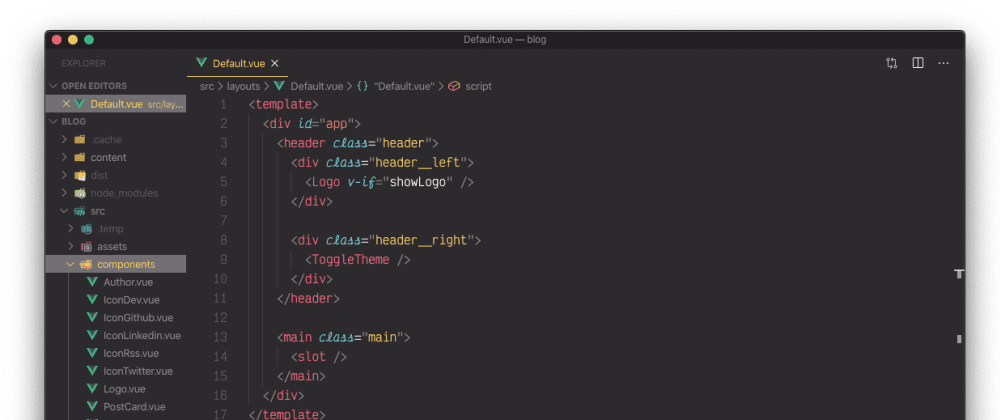
The settings below are my defaults for Vue development in VS Code. These are optional but influence the structure and syntax of the code examples in some of my posts. I’ve been using VS Code with Vue for a few years so I apologize if any of the settings are legacy. I try to keep it up to date. 📆

- Visual Studio Code installed, of course amigo. Vue.JS Application; A cup of coffee or tea ☕ (Optional) 1. Create Your Azure App Service. 1.1 Go to the and search for “App Services” on the search box. Choose the “Create app service” or click the “Add” button. 1.2 Configure the app service based on your.
- Vue create my-project Now, open your project root in Visual Studio Code (If you installed the VS Code CLI, you can just enter code.) The only unique step: Customize the Webpack config Customizing.
- Deploying Vue.JS App made easy using an extension available on Visual Studio Code. In this blog, I’ll guide you on how to create your app service on Azure where you will be able to deploy your Vue.JS app in that instance.
Kite Autocomplete Plugin for Visual Studio Code. Kite is an AI-powered programming assistant that helps you write code faster inside Visual Studio Code.Kite helps you write code faster by saving you keystrokes and showing you the right information at the right time.
Extensions referenced here:
- editor (default)
settings.json

Vetur extension config
Vetur defaults to Prettier for most options. I like to double check that the <script> tag is formatted by prettier and the <template> by prettyhtml. The formatting can be a bit strange at first but the consistency becomes very helpful over time (at least for me).
.prettierrc.js
These are a few of the stylistic preferences that I apply with Prettier. To use this configuration approach, pop a .prettierrc.js file in your project root.
.eslintrc.js
Best torrent browser. These ESLint settings coincide with the settings above. The Vue CLI generates this file on project initialization.
generator-vue-components
This extension for the Visual Code allows generating components for Vue.js with a minimum of actions.It is possible to use several templates, select or enter a name and select or enter a path to create a partner. These functions can be configured in the configuration file.

The main function of this extension is the generation of components from templates. App store in windows 10. Templates can be general (global) or local, existing in a particular project and not available from others. Generation of the template is available on the item in the menu 'generator-vue-components: new component'. Access to the extension functions is possible from the command palette (ctrl + shift + P).
In the extension, template management functions are implemented, namely creating new ones and opening them to modify existing ones. These functions are available under the item in the menu 'generator-vue-components: options' and the corresponding sub-items 'Create a new template' and 'Edit an existing template'.
To save local settings for the project, you can use the local configuration file. This feature is available from the menu item 'generator-vue-components: options' and the sub-item 'open the config.json file'. If there is no file, it will be created.
Usage
To install it you can press the install button on the top of the extension's page or bring up the Extensions view in VS by clicking on the Extensions icon in the Activity Bar on the side of VS Code or the View: Extensions command (Ctrl+Shift+X). Then reload the editor and generate a Vue file component, by running generator-vue-components: new component command in the command palette (shift + ctrl + P).
In all of the 3 following steps there predefined choices but you can set your own if you prefer to.

- Select from the list of templates, otherwise, this step is automatically skipped.
- You can select from the list of component names, otherwise, enter a name for the string.
- Select from the list of paths for generating components, otherwise, enter the path as a string.
Done! You now have a *.vue file ready for editing.

Structure of the config.json settings file of this extension:
Visual Studio Code Vue Extension
The page of the extension on the Visual Studio Marketplace. If you are looking for more you can contact the author of the extension.
